Project overview
The product:
Charity mission app is an app for neighborhood charity and volunteer work focused doing actionable good work for your neighborhood. For users who needs a tool to help and be on action for charity work on their free time and near locations. CHarity mission is an app based on gamification to make users interest more on charity work and build a profile of a good helper and a brave volunteer share it with his community and encourage people to follow this actions.

The problem:
Charity Mission primary target users include college students and adults who want to be involved in the voluntary actions and would like to get a motivations and more informations about near charity work and volunteering.
The goal:
Design app will encourage people to do charity work in their neighborhood and motivate them to be more in action as a volunteer.
My role:
UX designer leading the app and responsive website design from conception to delivery
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
Understanding the user
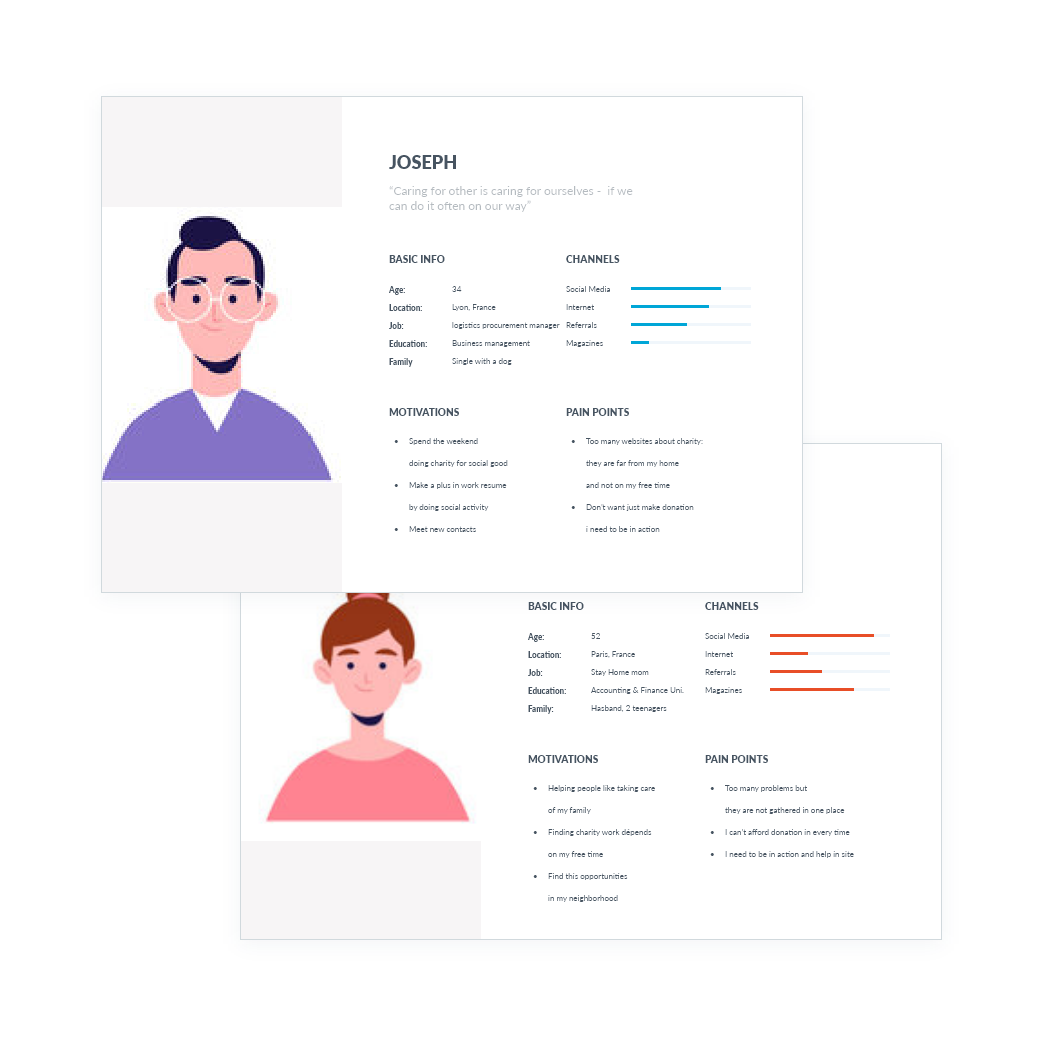
Personas

User Search:
I used Charity Mission data on volunteer work to develop interview questions, which were then used to conduct user interviews. Most interview participants reported feeling enthusiastic about participating in volunteer work in their neighborhood, but they didn’t get a motivation to try. The feedback received through research made it very clear that users would be open and willing to be part of their neighborhood goods if they had access to an easy-to-use tool to help them find actions in their free time and close enough.
Problem Statement
Joseph is a hard work manager who needs easy way to schedule charity action in his neighborhood because his free time is limited
Farida is a stay home mom who needs near and free budget donation actions or charity actions because she has no much time and a low budget
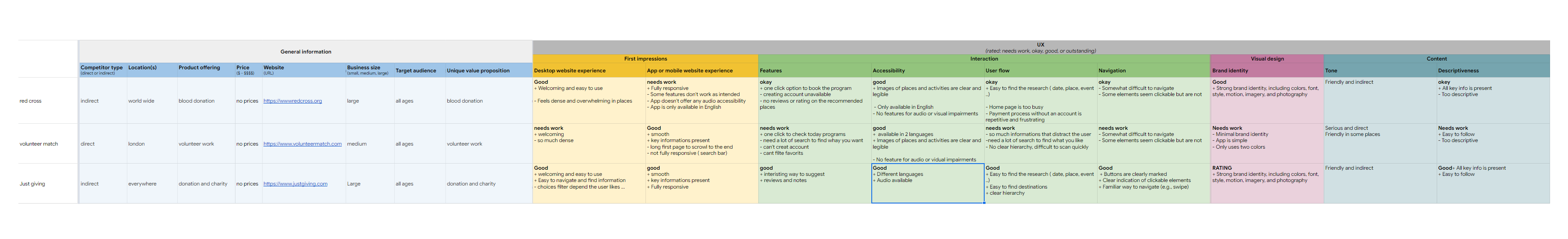
Competitive audit
An audit of a few competitor’s products provided direction on gaps and opportunities to address with the charity mission app.


Ideation
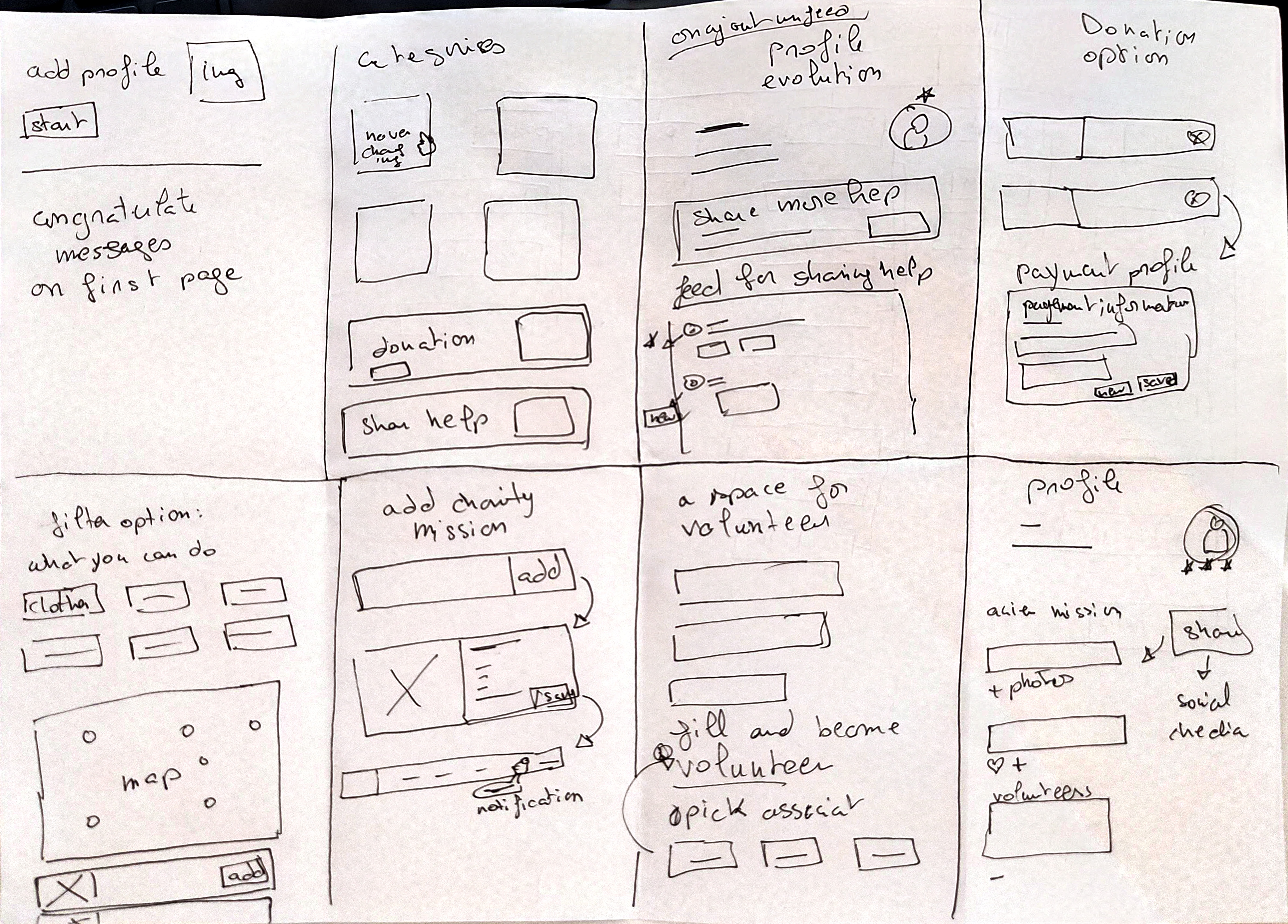
I used the crazy eight method for a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on motivate the user to do more charity work
Starting the design

Digital wireframes
In result of the ideating and creating some paper wireframes, I created the initial designs for the Charity Mission app. These designs focused on the user profile. Every volunteer mission evaluate the profile and allows the user to share their experience
The profile evaluation, is inspired from games to make the user do more charity work and make his profile stronger
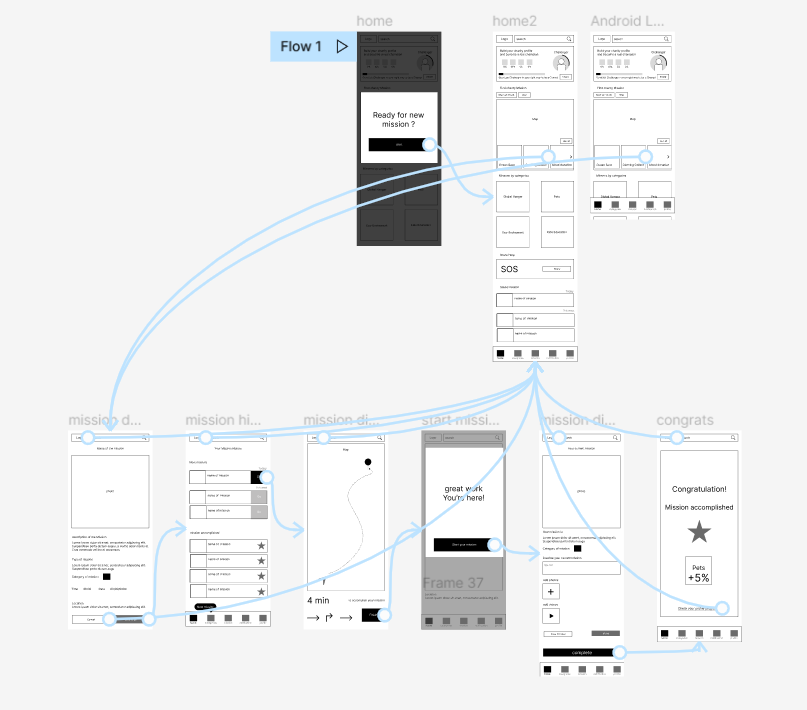
Low-fidelity prototype
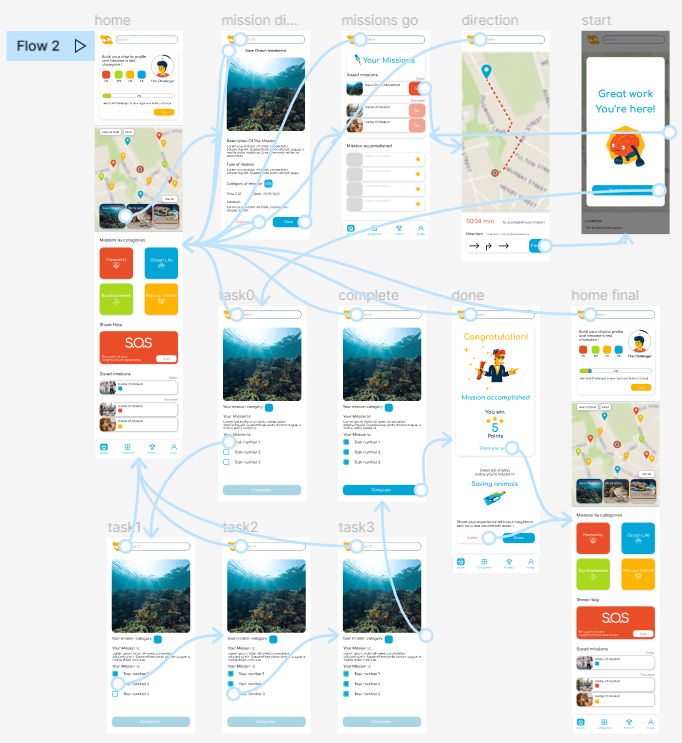
Preparing to the next step, the usability testing. I created a low-fidelity prototype that connected the user flow of selecting a mission and complete it to evaluate their profile.
Test Low-fidelity Prototype
Usability study:
Parameters
Study type:
Unmoderated usability study
Participants:
7 participants
Length:
You can write here as much as you want, 20-30 minutes
Location:
Paris, France
Usability study: findings
These were the main findings uncovered by the usability study:
Informative Text
users need more informative texts to start the mission easily.
Profile progress
users needs a clear view of their profile progress .
Scheduling
users need a clear button to add a mission to their schedule easily.
Refining the design
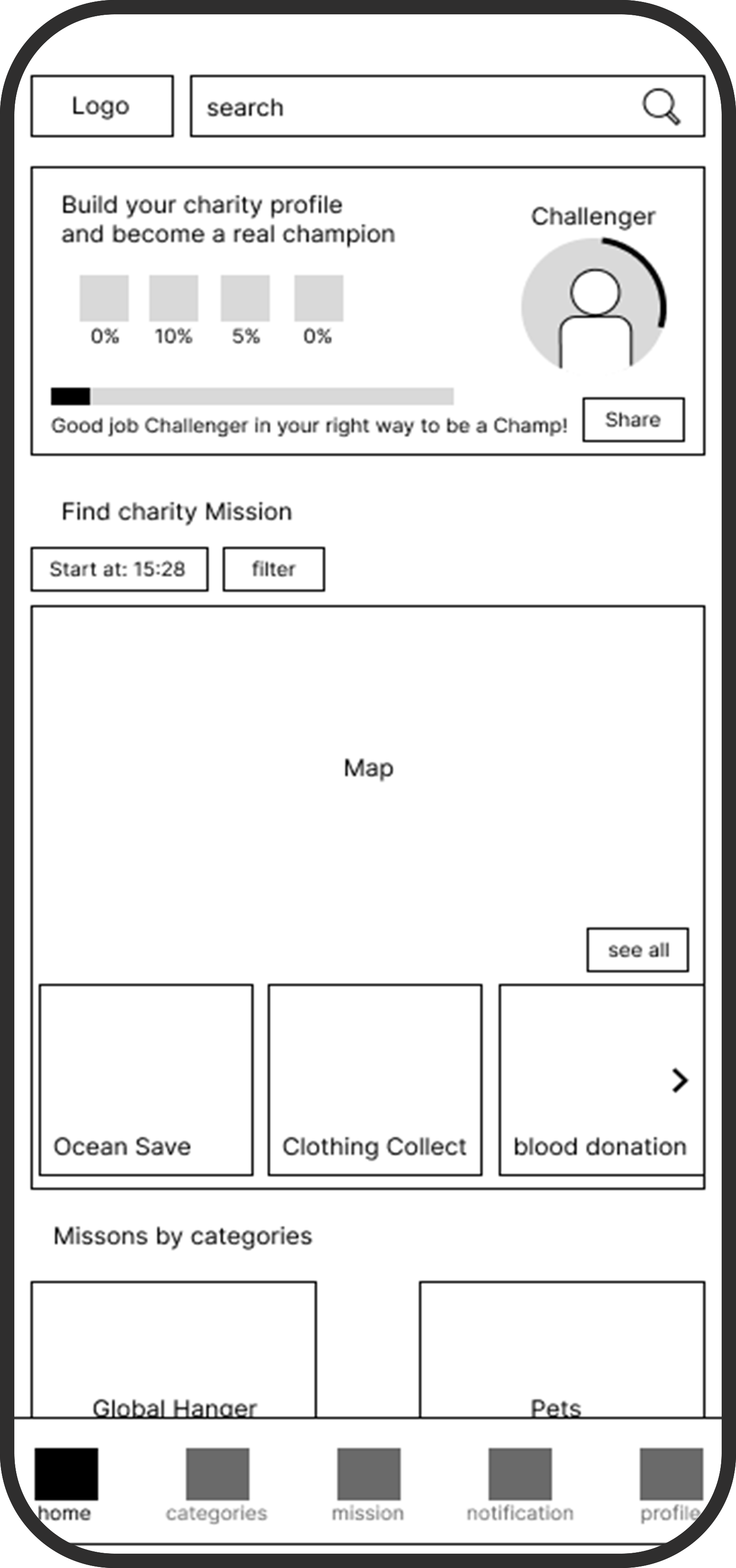
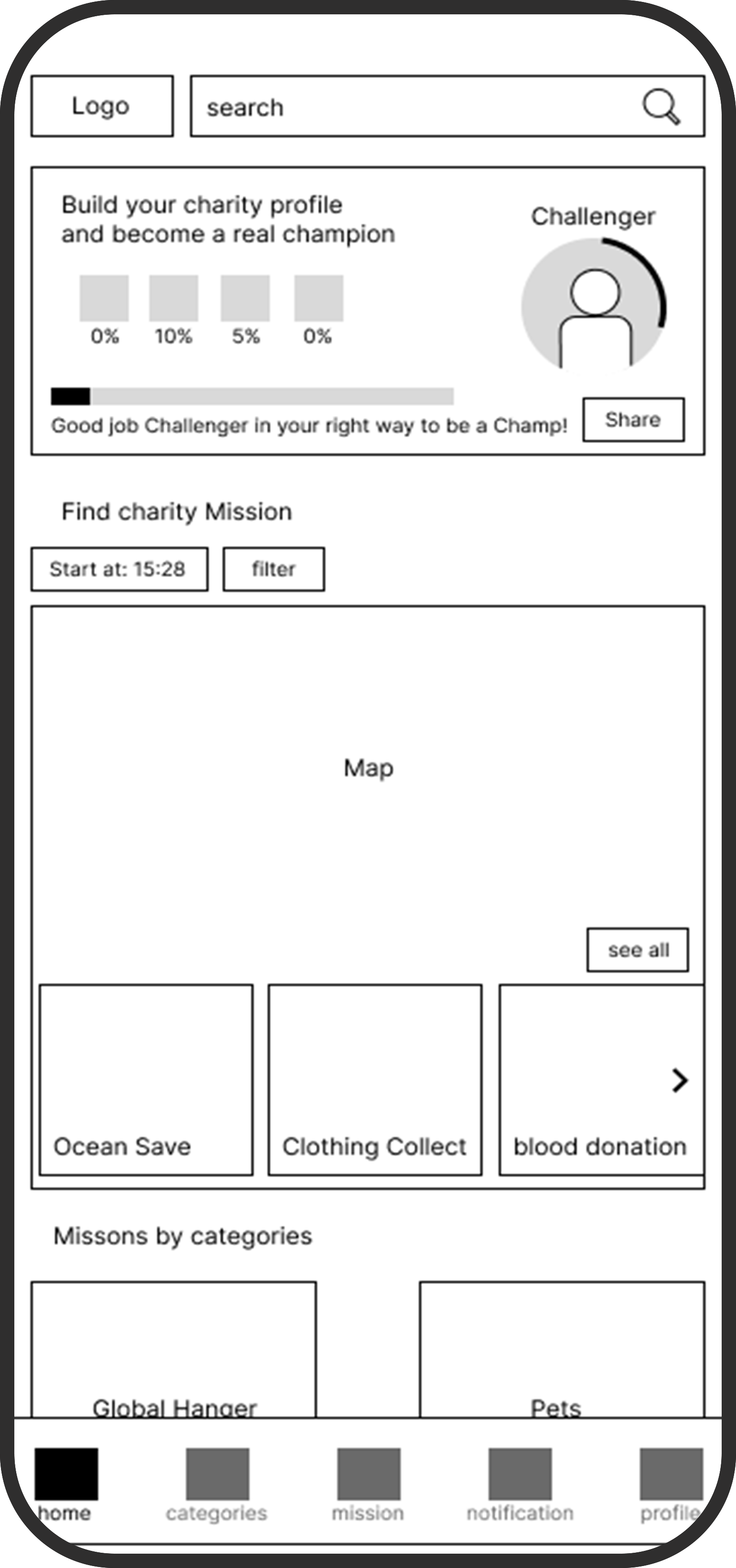
Mockups
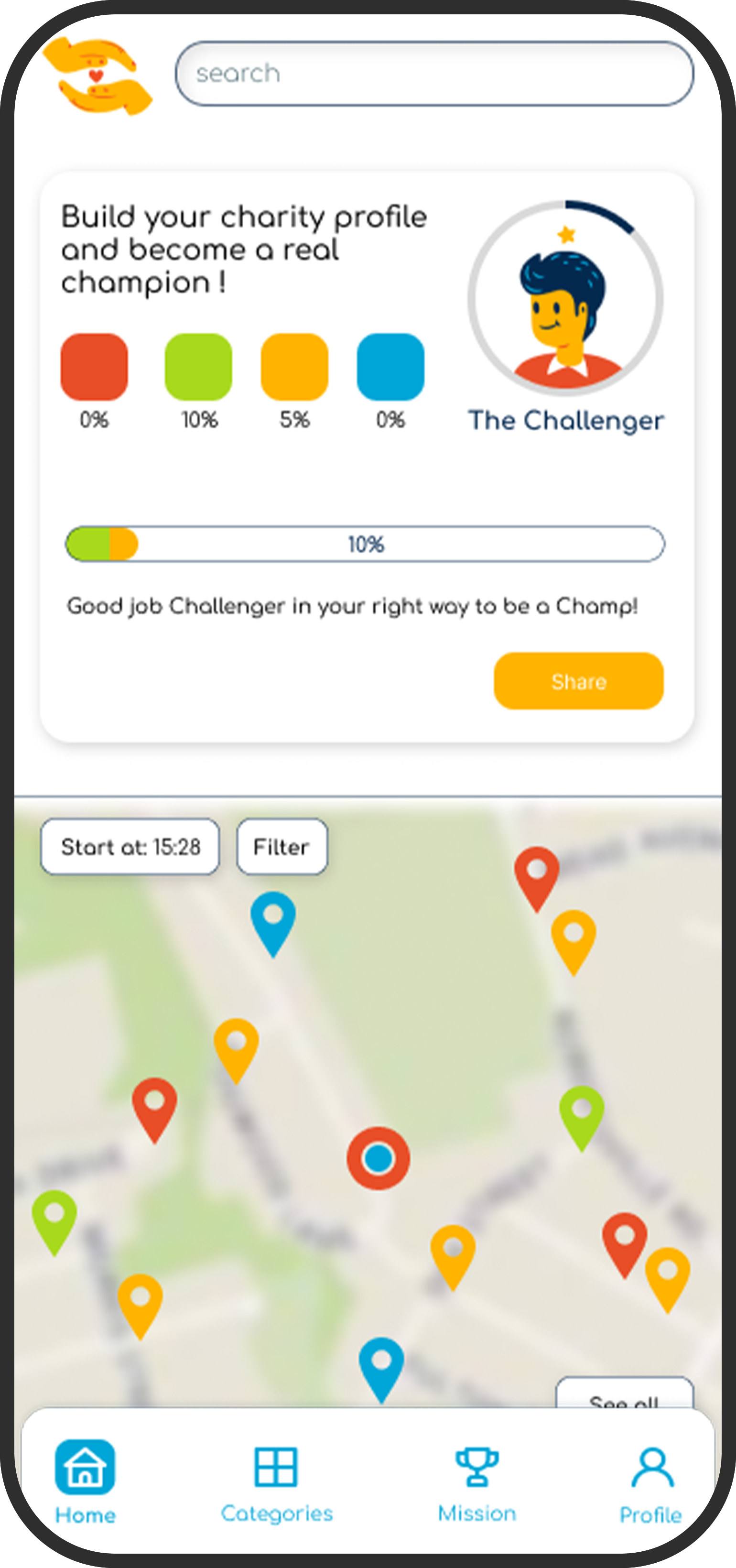
Based on the insights from the usability studies, I applied design changes like providing a clear sections From profile evaluation till the map and the filter for scheduling and selecting items.
Before usability study

After usability study

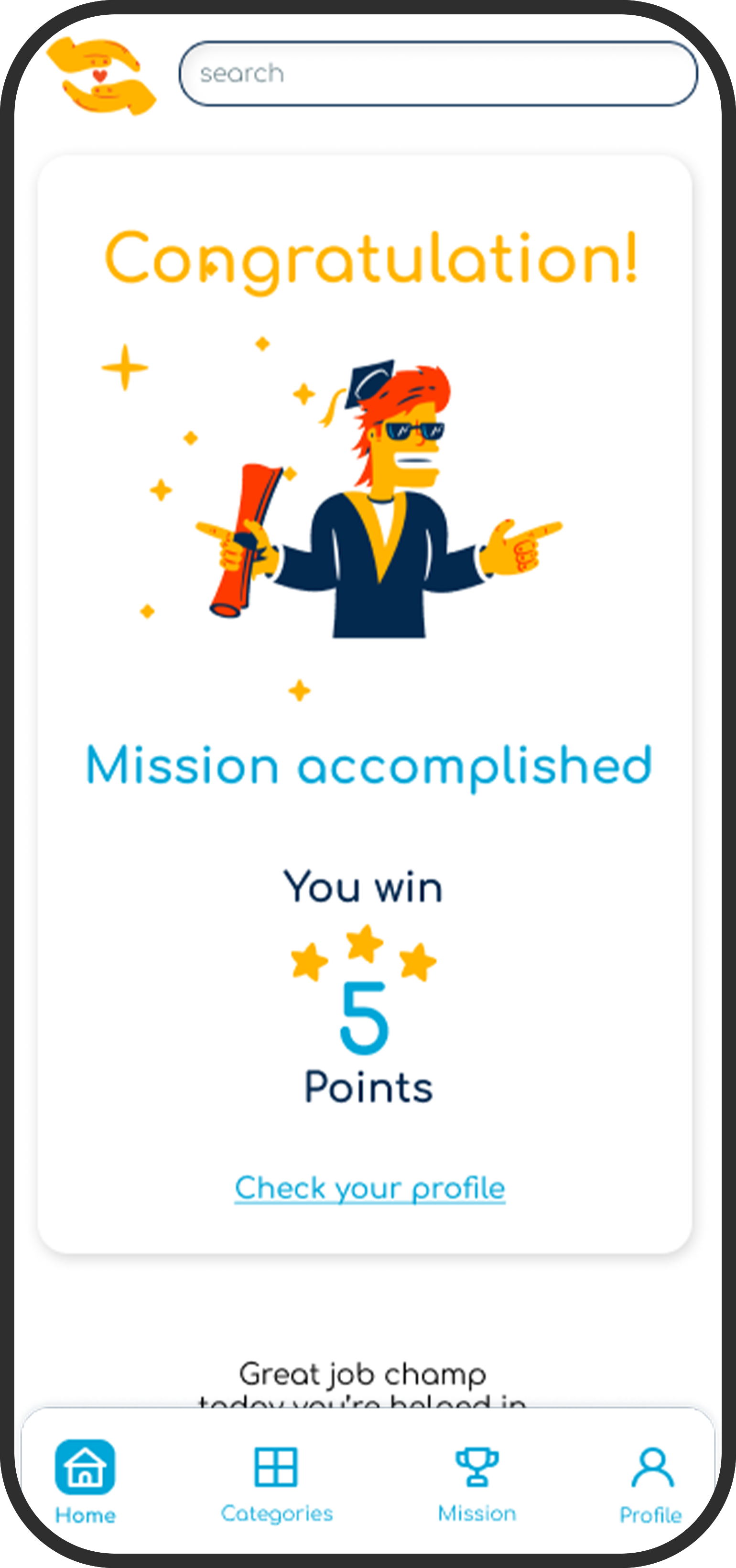
Additional design changes included and providing a clearer indication of how the profile evaluate after finishing a mission.
Before usability study

After usability study

High-fidelity prototype
After the changes of the design depends on the usability study, here’s the high-fidelity prototype following the same user flow

Accessibility considerations
Initial focus of the home screen on personalized recommendations help define the primary task or action for the user.
Insert one to two sentence summaries describing each accessibility consideration applied in your designs.
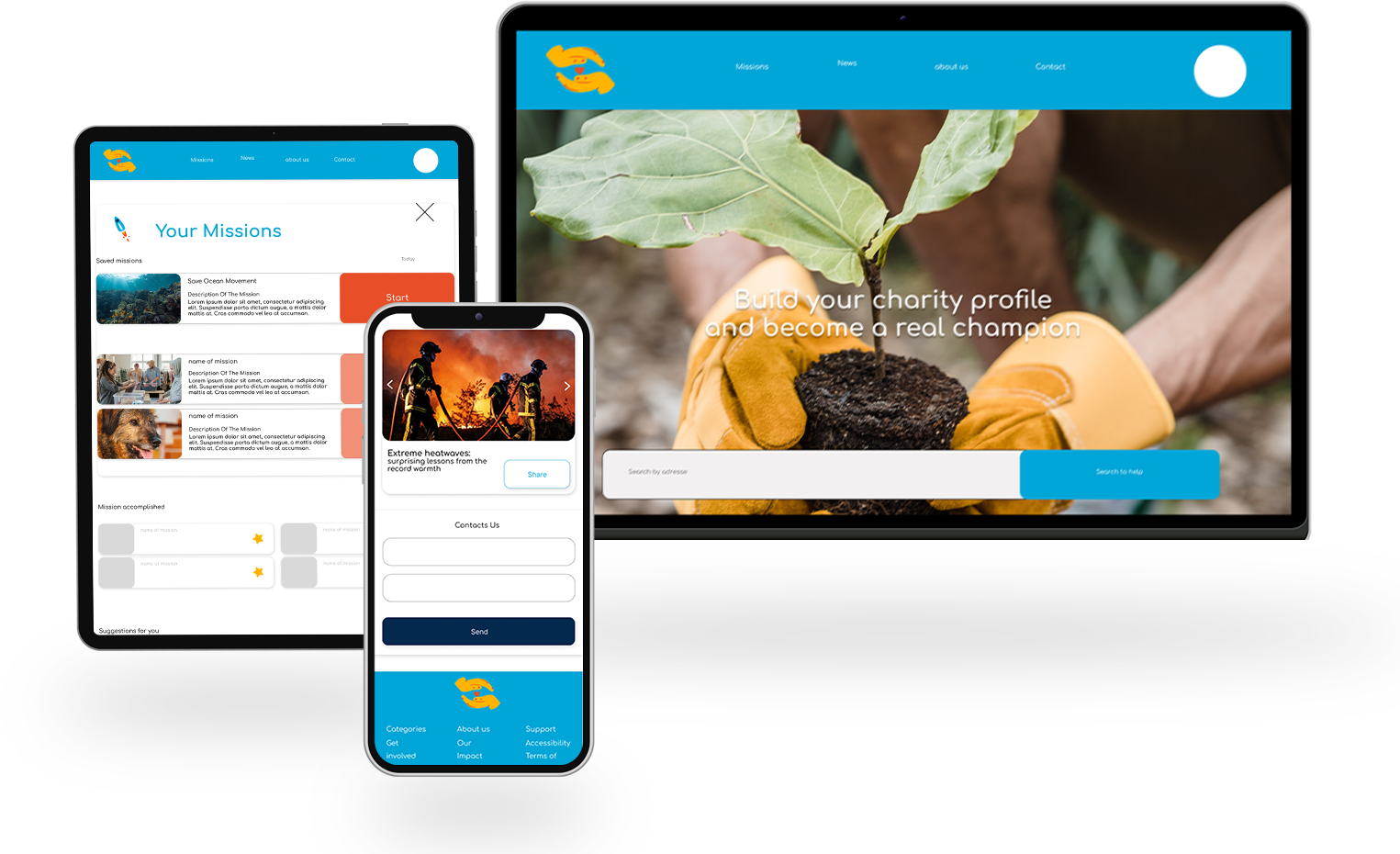
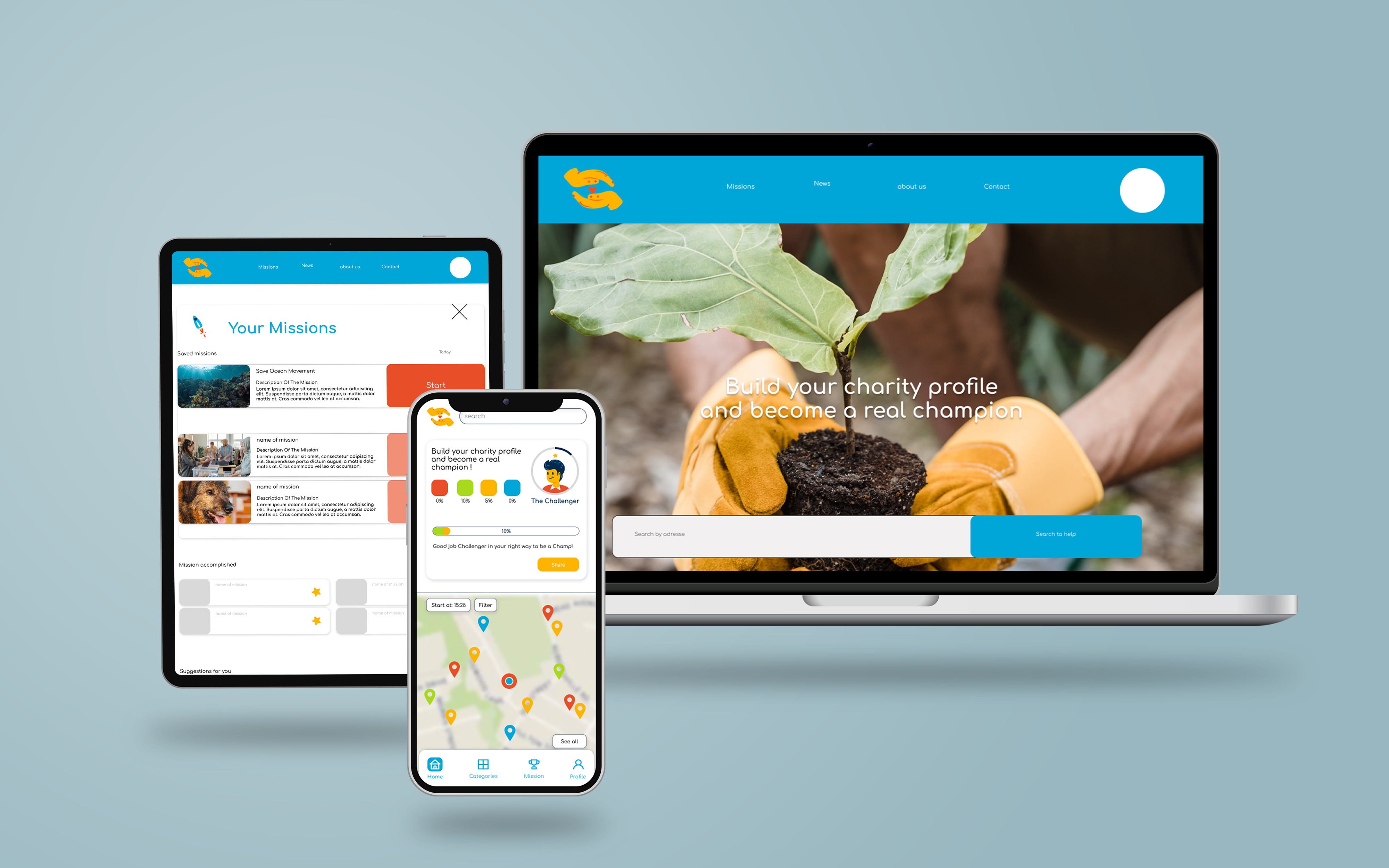
Responsive Design
Sitemap
I created the charity mission sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.

Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.